搭建主页的可贵尝试
2021/2/3
摸了好久总算开始干活
于是尝试搭起了我心心念念的博客(换个方法摸鱼)
过程极为痛苦,特别需要记录一下 X(
首先得有个仓库吧
找到一个还算喜欢的模板(因为刚搭出来就发现了个更喜欢的模板),fork一个仓库出来:
- 记得把仓库的名字改成{username.github.io}
- 如果不幸出现404,可能的解决方式有:
- 在CNAME文件下添加"your_username.github.io"
但是这样github会不停地给你发邮件告诉你不要往CNAME里写github.io后缀的url - 查看一下仓库名是不是写错了
- 等一等刷新看看
- 在CNAME文件下添加"your_username.github.io"
然后修改里面的文件,添加自己的内容
相关用法照葫芦画瓢看左侧栏目Usage。
- 书写博客需要用到Markdown
- blob和博客中对Markdown的支持似乎不同。比如在blob,也就是这个页面中,下面的显示结果是
只有加粗或者只有删除。但是在博客中,显示的结果却是既有删除又有加粗 - 博客支持html(自然之理:博客后缀是html嘛):
既有删除又有加粗,甚至还有颜色(markdown在外html在内) - 支持的emoji看这里

- 新建栏目直接在本地新建文件夹,里面加一个README.md文件,
sort表示排序,花括号内list.liquid表示列出下级文件列表-
\是jekyll的转义字符,以及更多 - 尝试使用转义字符将jekyll指令强行写入段中代码框但是失败了,似乎会出现无法构建网页的BUG
-
- 支持的其他格式请参考Usage
- 更新后的内容上传到Github
git add . git commit -m "your_message" git push用法
发现左侧栏目中的usage不是很能完全解释这个主页的用法,所以又开了个新的标题记录一下用到的变更
- 创建新的文件夹:必要操作是在新创建的文件夹下添加一个
README.md文件,在里面用一个#的大标题规定这个新建文件夹的名称 - 文章的sort要慎用,实在不行就用字典序,如果sort中的数字不对的话很有可能无法正常显示当前文件夹下的所有文件
插图片
借鉴同学的做法选择PicGo+Github的解决方案。
- 首先开一个新的repo作为储存图片的图床
- 在这个链接获取一个token
- 将这个表填了,并且设置为默认图床

- 拖拽上传即可,在相册中点击图片左下角的图标获取markdown格式的图片链接
- 要特别注意图片的命名,不要带
)的奇怪的名字(说的就是系统自命名的截图文件!),不然url会挂掉!在)前加\也不行!会出现blob中可以正常加载图片但是博客html中只有一串乱码的奇怪情况23333
- 要特别注意图片的命名,不要带
发现图片的加载速度非常缓慢,可以考虑进行图像压缩。
尝试过使用继续借鉴同学的做法使用智图,但是这个项目似乎已经年久失修了,windows版本停留在win7,相关的腾讯云社区好像也关闭了?而且亲自上手发现安装过程似乎还有不小的问题…就…原图也挺好凑合着用吧XD
想本地预览网页
噩梦开始。
Jekyll似乎可以架本地服务器然后在本地渲染生成网页,免去了上载github查看博客效果的麻烦,但确实也只是似乎。
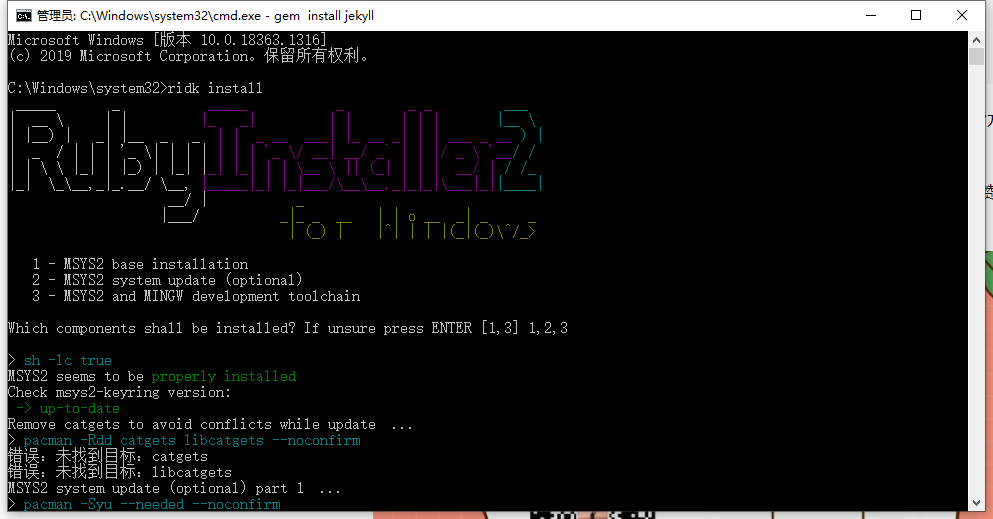
不知道是我不配用ruby(包括人菜和windows设置方面的问题,但总之是人菜)还是ruby对windows的支持实在不行,在经过了(字面意义)一整夜安装之后

- 注意,cmd也要用管理员权限运行,具体方法是任务管理器->文件->运行新任务(勾选"以系统管理权限创建此任务")
- 各个攻略说法不一,有说只用勾"1,3"的,有说"1,2,3"都要勾的,但总之都非常慢。
- 这个方法我弃用了,辣鸡Jekyll(哭腔),所以就不说
根本就是错误的安装细节了。 - 期间还出现了
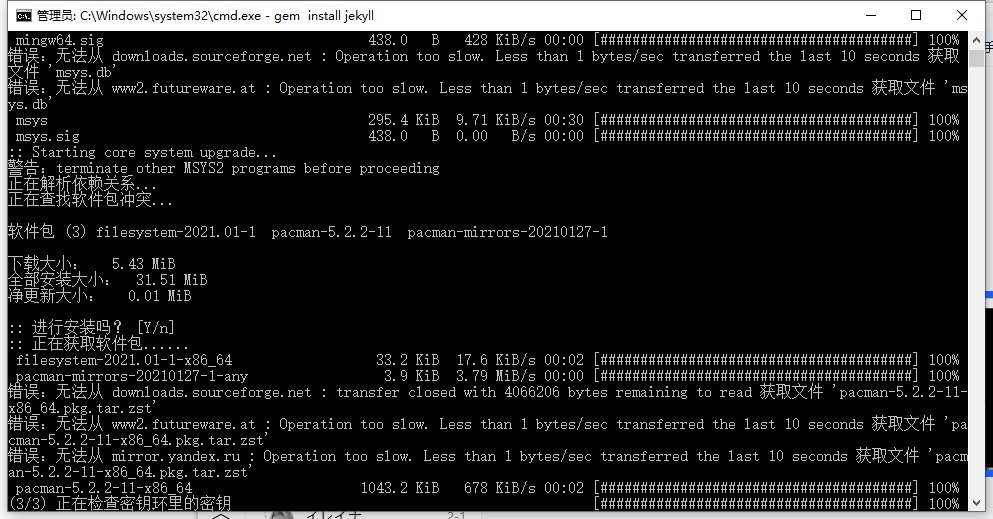
- 这样的(太慢,似乎有很多包下载失败,而且这一阶段似乎无源可换,我甚至还挂上了梯子)

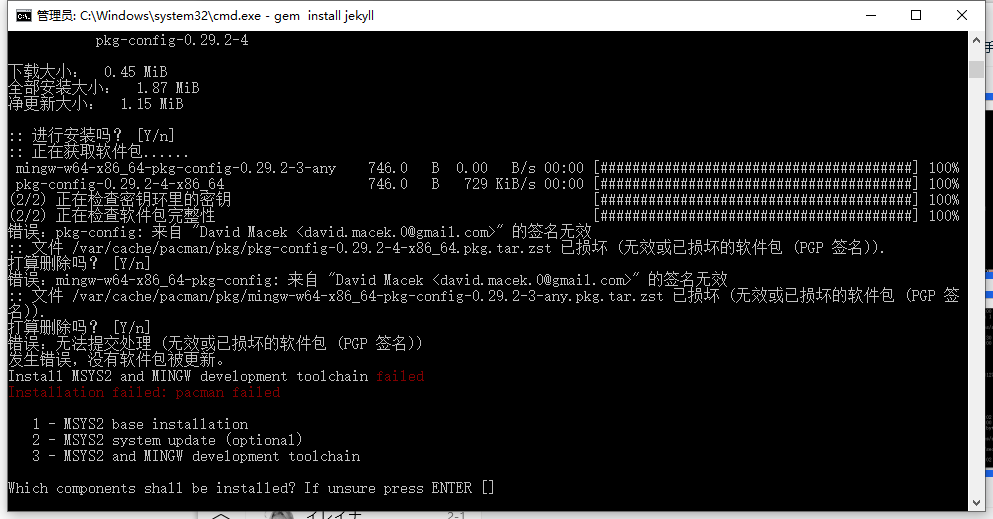
- 这样的(签名失效:这不是最新版本吗??)

错误。但是最心死的错误还要数 - 这样的
invalid byte sequence in UTF-8 (ArgumentError)错误,查了下似乎是ruby为了防止中文乱码进行的编码设置产生的问题(好家伙,遇到问题只要用更大的问题掩盖住就可以了),而我又不会改ruby代码,所以只能放弃jekyll本地服务器方案。
- 这样的(太慢,似乎有很多包下载失败,而且这一阶段似乎无源可换,我甚至还挂上了梯子)
转念一想,上面的努力不就是想在本地加载出来网页预览内容吗?
那么我直接能看到写出来的内容不就可以了(页面的布局我也不会有什么大的调整),为什么非要用jekyll生成网页呢?而且jekyll似乎又有很多渲染方面的问题(本地与在线不一致)
最后选择了VSCode + Markdown Preview Enhanced的解决方案。 pros:
- 不用装jekyll,省去了很多麻烦
- 可以即时显示书写结果,博客书写过程

 已经足够舒心了
已经足够舒心了
cons:
- 不能看网页布局,只能写这种图文文章,而且不支持avatar等等bonus。
- 预览结果和blob一致,有些细节需要自己注意,比如
- 空格非常重要!在本地预览时回车即可硬换行,但是博客中都是横排,需要在段末手输两个空格软换行
- 又或是(还是空格),错误示例
这样的是错误示例, 正确示例这样的是正确示例,区别在于内容有无空格分隔,但是在博客html显示中没有区别 - 公式的渲染会有区别:本地将公式分为行间公式和行中公式,但是远端似乎只认行间公式
-
#标题下没有浅灰色的线!(?)
所以实在没有太多钻研时间的我就只能先这么将就了。。
最后做一些公式支持
参考了这篇博文。博文的内容实在丰富,几乎包括了能想到的所有符号和表示方法(刚刚发现没有偏导),抽空应该保护性白嫖下来(?)
这篇博文中则有各种各样的字体样式支持。这篇博文里有清楚的公式符号支持。
文中将公式区分为行内公式和行间公式(本地预览也是如此),但是远端只认行间公式的格式,并将其作为行中公式。
首先是行中公式: $ \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. $ 它在本地的渲染结果是正常的公式,但是在远端显示为$ \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. $
接下来是行间公式:
\(\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.\)
本地显示结果为居中的行间公式,但是在远端显示为左对齐的行中公式。 所以正确的食用方法大概是:
- 行内公式就
$$formula$$,不用管本地的渲染结果,比如\(\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.\) - 行间公式配合html的居中
<center>&</center>来用:
如果有强迫症(对于这一点我还真没),也可以(借鉴同学的做法)采用第三方平台将公式渲染成svg的方式来统一本地与远端的表现形式,即。 但是实际上这种方法异常麻烦 :(
实在仓促,第一篇博文就先草草结束了吧,有空(再也不)再更
摸到同学快气昏过去了吧…